Sep 14, 2023
This blog involves making a website without WordPress. We are going to use Python language and the Flask environment as the virtual environment. Therefore, it is important to first python on your computer. Also, with respect to this blog the operating system we will focus on the Windows operating system.
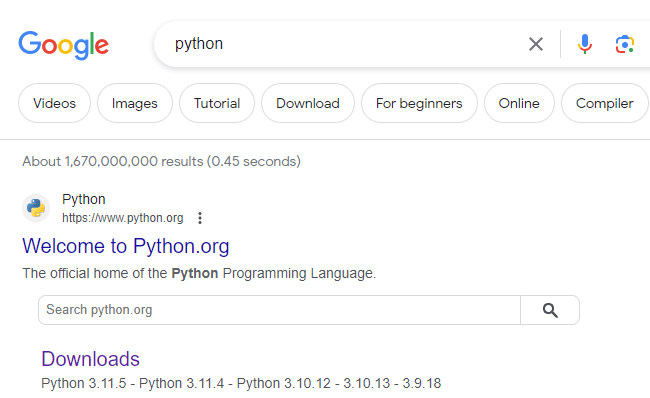
Download the latest Python version from www.python.org by selecting the program that is compatible with your operating system.

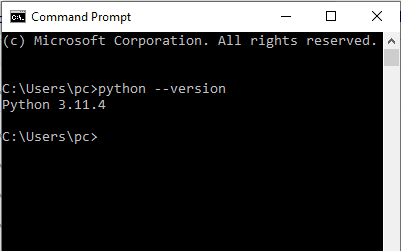
Open the cmd and type python –version this should return the version of python installed on your computer.

Create A Project Environment For Flask
The flask ought to be installed into a virtual environment for this setup we will use venv as our virtual environment that will be installed using VS Code.
Create a folder flask_hello then Open VS Code open by navigating (View > Command Palette or (Ctrl+Shift+P) ). Select Python: Create Environment, and create the virtual environment in flask_hello workspace. Select venv along with the python environment choose from the dropdown menu. (venv diagram)
After creating the virtual environment run Terminal: Create New Terminal or (Ctrl+Shift+`) to create a terminal to activate the virtual environment by running the activation script.
Install Flask into the virtual environment. In the VS Code Terminal type the command below.
Now there is a self-contained environment ready for writing Flask code. Use the Terminal: Create a New Terminal and activate .venv\Scripts\Activate.ps1 (Windows)
Creating A Simple Website
In VS Code create an app.py file by File > New. In the file app.py
This code block imports the Flask object from the Flask package. The Flask application gives it a name app. A special variable is passed __name__ of the current Python module. The app instance handles incoming web requests in addition to sending responses to users. @app.route refers to a decorator responsible for tuning a regular Python function into a Flask view function. '/' is passed to @app.route()signify function will respond to requests for URL'/'.
Running The Web Application
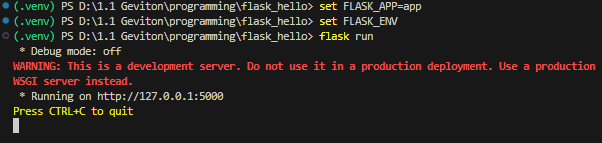
Tell Flask where to find app.py using FLASK_APP. Also, specify to run the application in development mode using FLASK_ENV environment variable (Using the set command on Windows).

Warning: You should not use the development server in a production deployment.
The output can be shown below for the URL – http://127.0.0.1:5000/

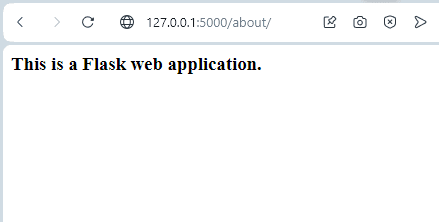
Route URL users can use to determine what they receive when they visit their web application on the browser. For instance, http://127.0.0.1:5000/ refers to the main route that displays the index page. On the other hand, http://127.0.0.1:5000/about allude to giving visitors information regarding the web application
To add a route such as the About, edit the code in app.py
The output of the additional route can be seen below: